KEEN financial platform+card combo.
Responsive website for a financial budgeting platform. Manage budget easily while keeping financial health in check.
User research, Brand Identity, UX/UI Design, Prototyping, Usability Testing
Background.
Technology is now second nature when it comes to managing finances. Budgeting apps are a great tool to help ensure you’re living your budget, not just planning one. They can provide insights into your spending habits, identifying where your money goes and where you can make improvements. The most basic budget apps typically connect with your financial accounts, track spending and categorize expenses so you can see where your money is going.
Problem.
According to Forbes, as with any app, whether or not it “works” depends largely on how you use it. A challenge with budgeting generally—whether managed with an app, a spreadsheet, or more manual means—is committing not only to having a budget but to making your financial decisions in line with it. Many people find that the interactivity and automation provided by a budgeting app help keep them motivated to stay on top of their personal finances, however, there are many strings attached when it comes to self-budgeting.
Solution.
A responsive web financial platform+card combo that allows user to connect their bank; preselect the categories for spending; and assign the desired amount of funds to those categories. The proactive way of planning the budget properly allows you to avoid the most common pitfalls (such as shopping impulsively, spending more than you actually have, accumulating credit card debt, not having financial goals to work towards, and more); and focus on building great financial health.
Scope.
KEEN’s target user base is those users who want to do better with their finances and have a more of structured proactive way to manage their money. The age group is 30-50 based in Northern America.
Constraints.
Designing for Fintech is very exciting and tricky at the same time because there needs to be a balance between simplicity and ease of use while delivering important information in a secure way.
Timeline.
80 hours (4 weeks).
My Role.
This was an end-to-end conceptual project. I worked on KEEN financial platform as a solo designer. My areas of responsibility were: User research, Brand identity, UX/UI Design, Prototyping, and Usability Testing.
Tools.
Figma, Google Slides, Google Docs, Survey Monkey, Maze

How might we make self-budgeting feel more fun and less of a chore while building new healthy habits?
Design thinking methodology helped me stay focused on proper deliverables for this project:
01. Empathize
Research user’s needs and study the issue in and out:
Secondary research
Competitor analysis
User interviews
02. Define
Define user’s needs and problems through:
Project goals
Problem statement
User personas
User flow
Feature roadmap
03. Ideate
Questions, assumptions and ideas:
Brainstorm ideas
Sketch lo fi
Brand identity
04. Design
Creating effective solutions through prototypes:
Digital mid fi wireframes
UI
Prototyping
05. Test
Testing solutions and iterating based on feedback:
Usability testing
Empathy map
Priority revision matrix
Iterations

How it works
Simple steps leading to big achievements.
🏦 CONNECT YOUR BANK: Securely connect your main bank account to KEEN.
💰 SET UP YOUR POCKETS: Choose from the existing categories or add your own.
🧐 DEFINE YOUR SAVINGS GOALS: Set up your goals to know where you stand.

01. Empathize
Research user’s needs and study the issue in and out.
I conducted User Survey via Survey Monkey with 20 users in order to learn about user behavior and mindset in budgeting.
Self-budgeting falls into two main categories: there’s a reactive approach that suggests that user acts on their habits after the spending has happened, and there is a proactive method that suggests user plans and assigns their budget before the spending happens. Both methods, however, do not really tackle the problem of overspending in households and accumulating credit card debt and fees.
During competitor analysis, I distinguished that there are such direct competitors as MINT, and YNAB that offer just the budgeting app with no possibility to get a new card attached to them; and also NEO financial and KOHO that do offer the card but are not necessarily focused on the self budgeting component.
For this reason, I decided to look into the possibility of creating a hybrid of self-budgeting platform + card combo that would allow the user not only to plan their budget but actually live it, which according to Forbes is a way to go when we talk healthy habits in finances.

“The advent of Fintech changed a lot. The digitization of banking forced this industry to play by modern tech and design rules. And it’s fair to say that it benefited greatly from it” — Adam Fard
100%
agree that it is important to manage their finances
100%
would like to overview their finances in one place and get reports on spending
65%
would like to have the ability to connect their bank
50%
would like to keep track of their credit score within their budget tool
84%
tracks their budget
60%
would access their finance managing platform from both desktop and mobile

02. Define
Define user’s needs and problems.
I then moved on to defining the goals of the user and the business as well as common goals.
I created two personas to help me focus on my user base: the software developer Tom and the librarian Olivia, who are both millennials and reside in Northern America, and while they do have different salaries, they struggle with very similar issues when it comes to budgeting.
User flow in the carousel below explores all the possible features that KEEN could potentially have based on my research findings and Feature roadmap, however, for the purpose of this project I will be focusing on two key flows: getting User started on KEEN and using a “Spending Pocket” to make a purchase.

03. Ideate
Questions, assumptions and ideas.
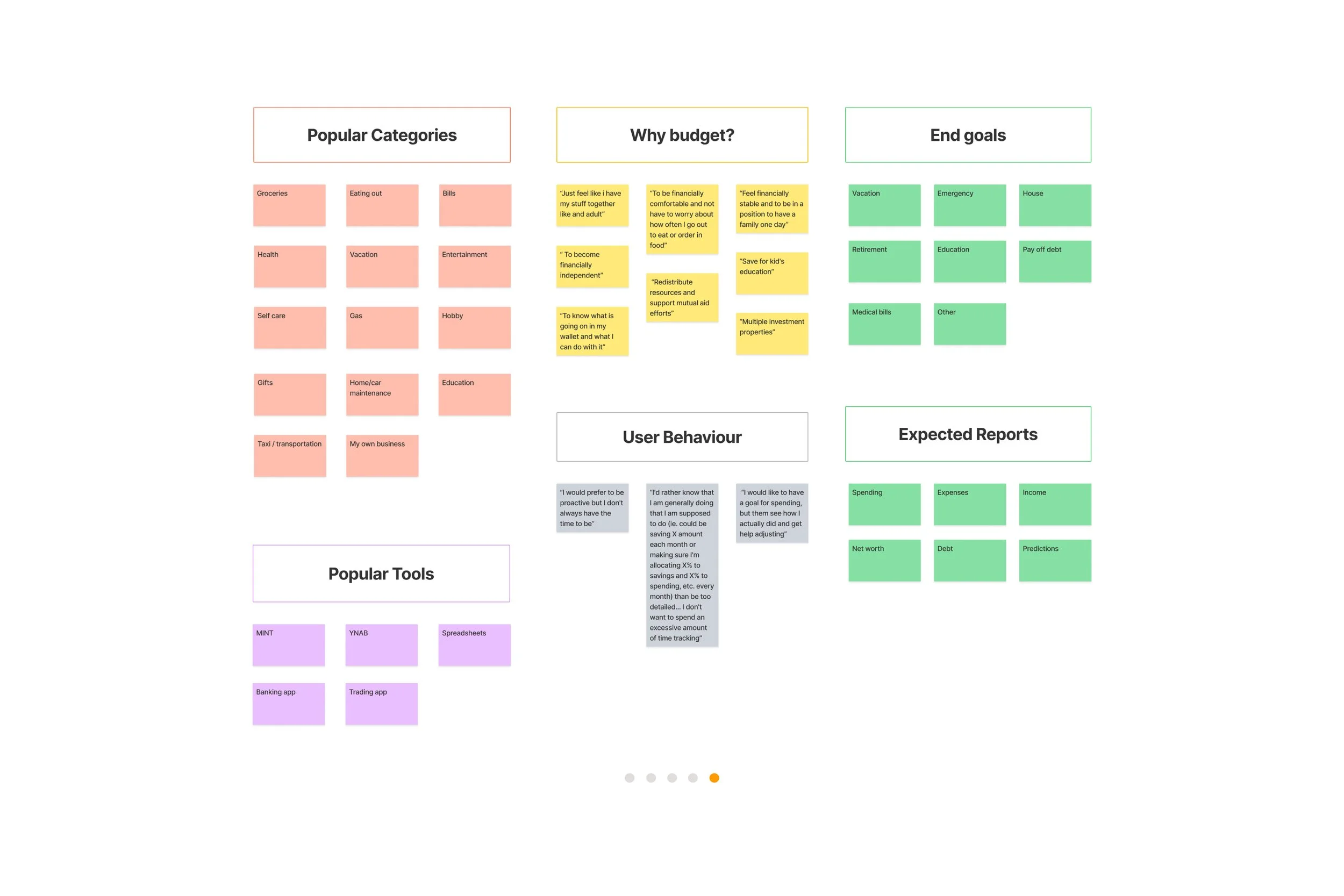
During ideation stage, I was brainstorming effective solutions based on my research findings: users do want to have a structured and easy way they approach their budgeting, however they struggle when it comes to choosing the effective tool that is: easy, fun, simple yet effective.
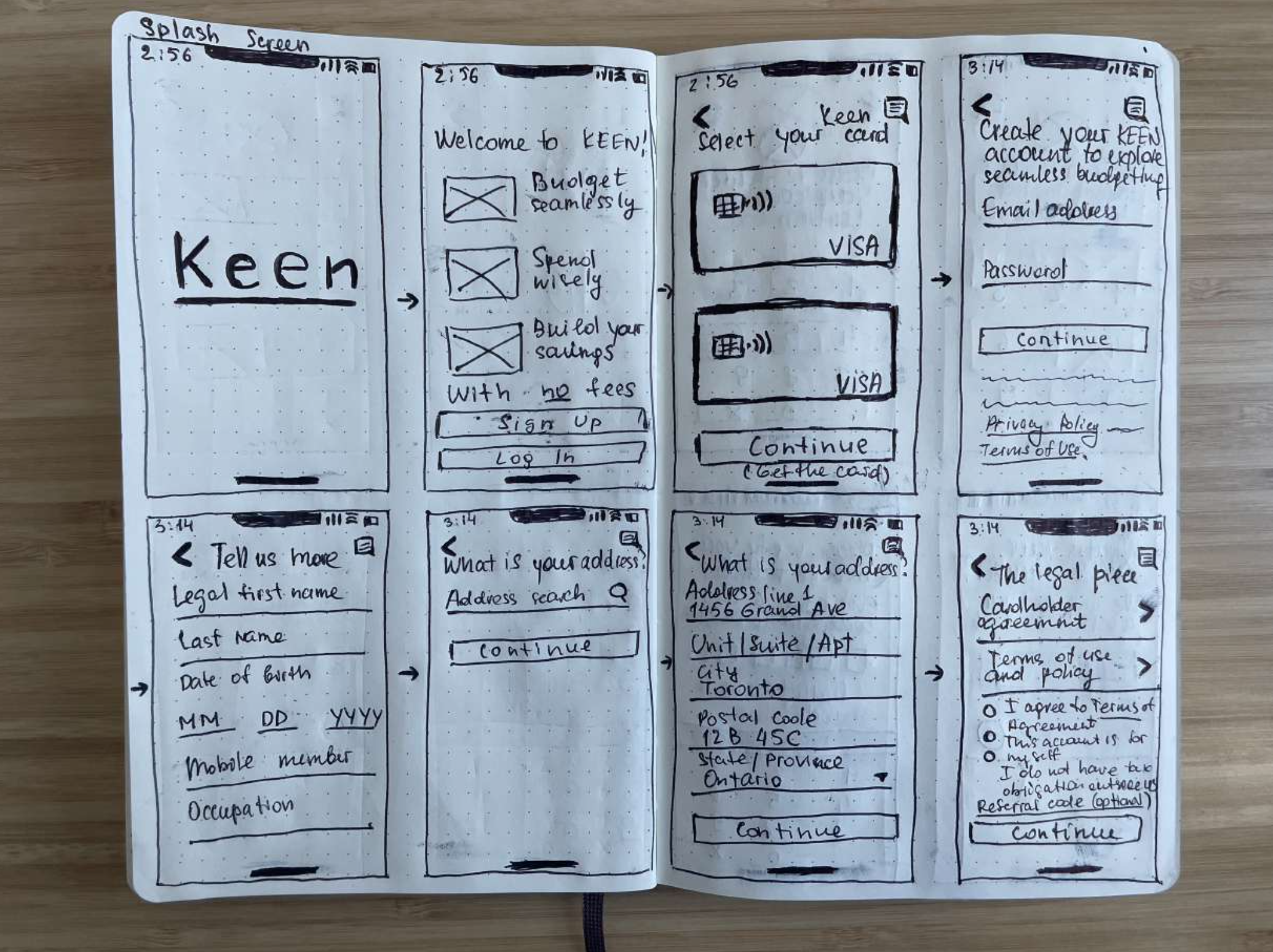
Sketching ideas
Starting with the pen and paper is an excellent way to fail fast and move on with those ideas that can potentially work and help solve the problem.
Brand identity
When working on KEEN’s identity, I focused on creating a simple minimalistic logo that is memorable, with a warm and welcoming feel to build trust for this new product. Also, I noticed that existing Fintech competitors have short catchy names primarily consisting of four letters, so I went on discovering ways to name the financial platform and came up with “KEEN” that stands for ““very strong”, “well developed”, “sharp”, “on point” according to Cambridge Dictionary.

04. Design
Creating effective solutions through prototypes.
This step in Design thinking allowed me to produce an early, inexpensive, and scaled-down version of the product in order to reveal any problems with the current design.
Mid fi wireframes
Once I got my ideas out onto the paper, received feedback during design critique sessions and from my mentor, I created mid fi wireframes using Figma, constantly looking for more feedback as I go and iterating again before starting on UI.
Flow 1
Takes the user from Home page to the 3 major onboarding steps:
Connecting their bank
Setting up spending pockets
Adding a Savings Goal
UI
Flow 2
Allows user to use the menu icon to access the features of the platform:
Go to “Pockets”
Select “Grocery” pocket and add funds to it
Unlock this pocket to use it for the purchase of groceries
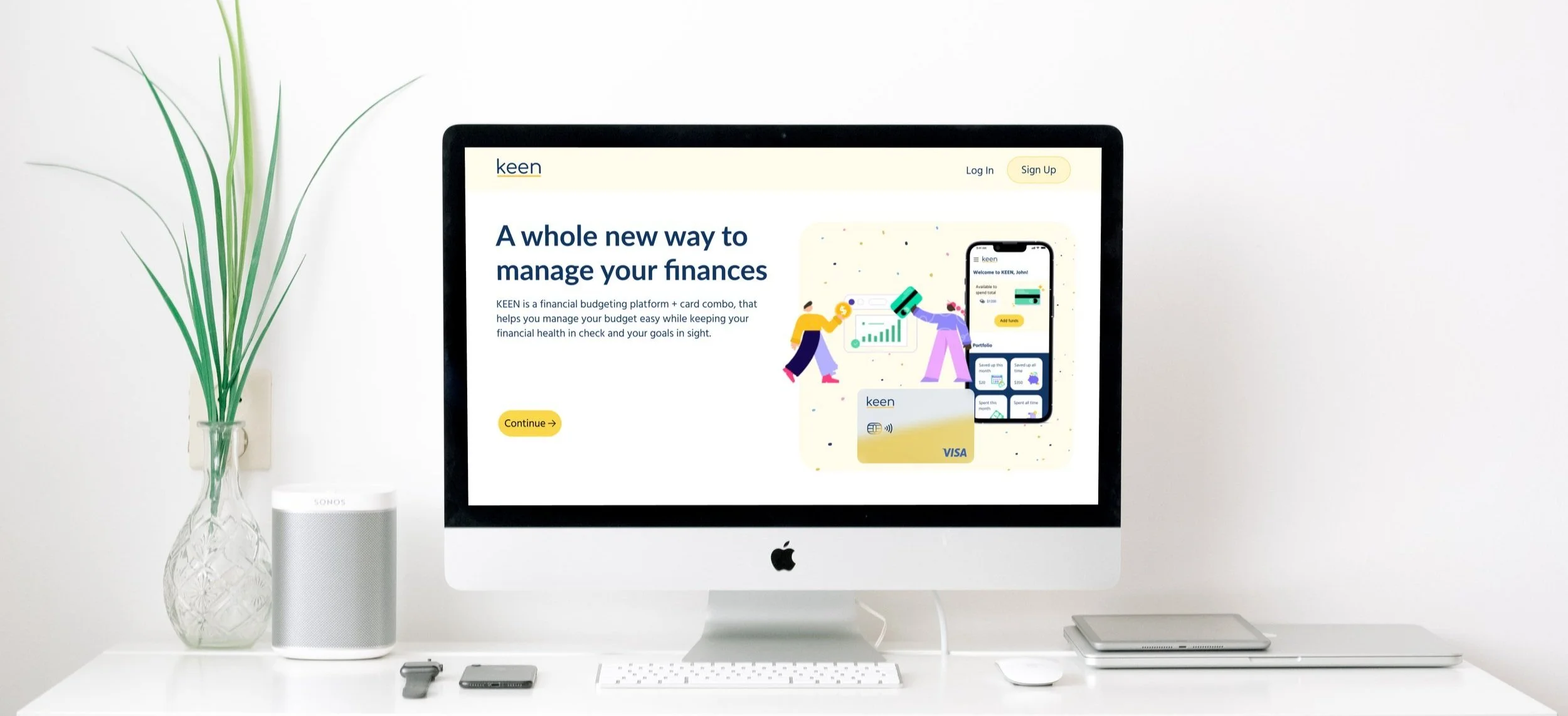
Desktop selected screens:
Landing page where users gets to learn about KEEN, where it was featured, steps to get started, its features and testimonials
Pockets page where user can overview and manage their spending pockets
My Dashboard page where user can see their activity, savings, spendings, and add funds.

05. Test
Testing solutions and iterating based on feedback.
I tested my KEEN platform with 28 Users via the MAZE Platform. During the usability testing, I was focusing on collecting both qualitative and quantitative data to help me iterate and improve on the initial version of the platform.
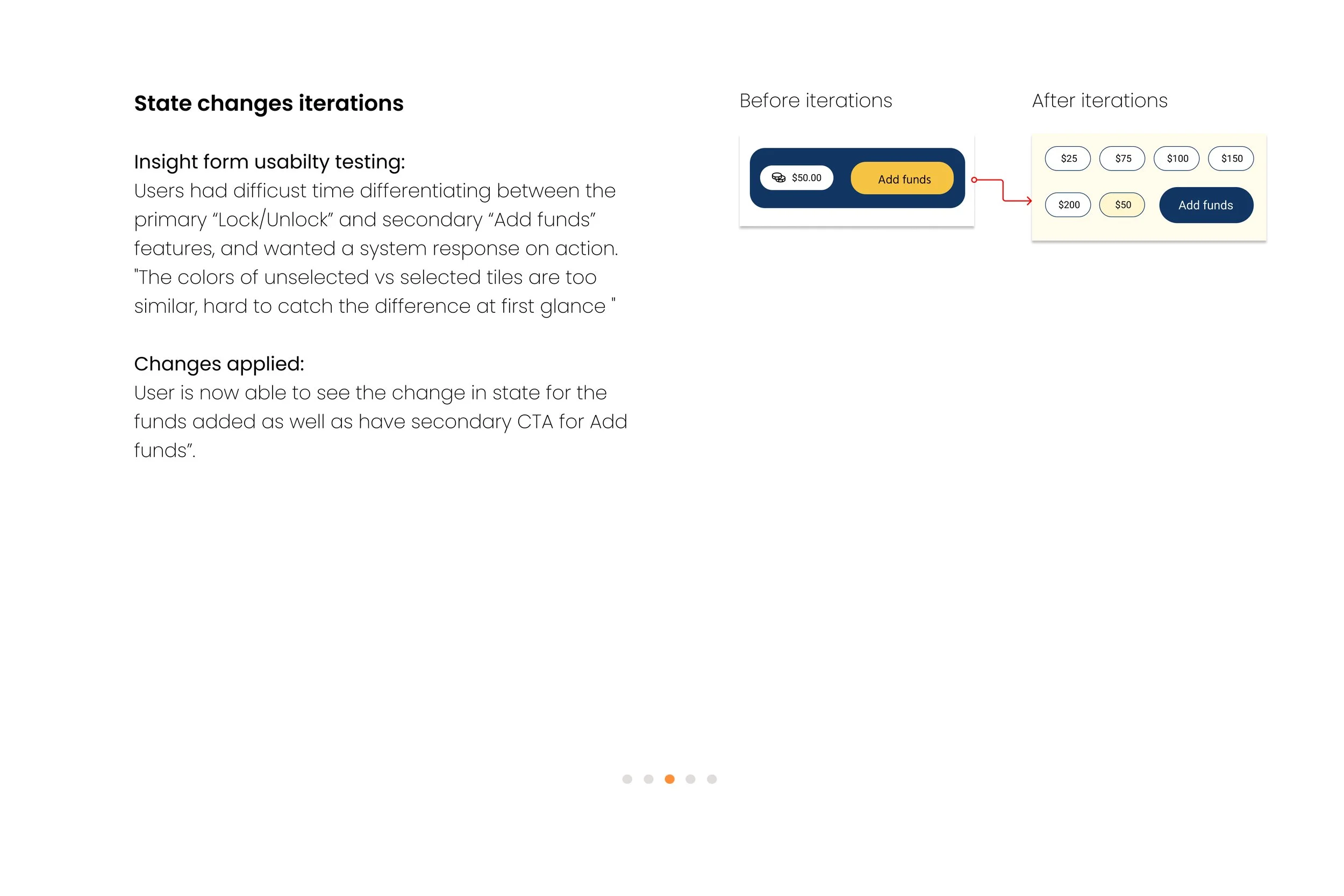
Overall, the majority of screens worked well for both flows I tested, however, there are screens that need more iterations in order to make the user truly happy and improve usability.
I used the Webaim.Org website to check the ratio between the foreground and the background color to make sure that the product checks well for Accessibility.
When analyzing data, I used a combination of Maze heat maps along with the report.
I then collected the quotes from testers and split them into 3 categories via Affinity Map: what works; what needs iteration; and additional notes on the prototype itself.

84% of users who tested the prototype, believe that KEEN can be a useful tool to keep the financial health in check and goals in sight.

Takeaways
What have I learned?
I picked this type of project in order to challenge myself and learn about the new for me field of Fintech. Through this project, I have reached my objectives as:
💰 Gained an understanding of what drives the user when it comes to budgeting.
🧰 Learned about the budgeting tools that are already available to the users and what makes them successful.
💡 Worked on branding and creating a logo for the new Fintech platform that helps the product to come out both fun (as Gamification is a current trend for Banking and Fintech), and is perceived as a trustworthy and reliable tool at the same time.
Throughout the process of Research, Prototyping, and Usability testing, I was able to broaden my knowledge of designing for Fintech and gain a solid understanding of what makes a financial platform successful: simplicity, clarity, gamification, and accessibility.